Wondering why you need a contact form on your website? Why not just publish an email address instead?
Making a contact form sounds like hard work, but it’s easy with Stames. And a Stames contact form is actually vital if you want to grow your business.
What is Stames Contact Form?
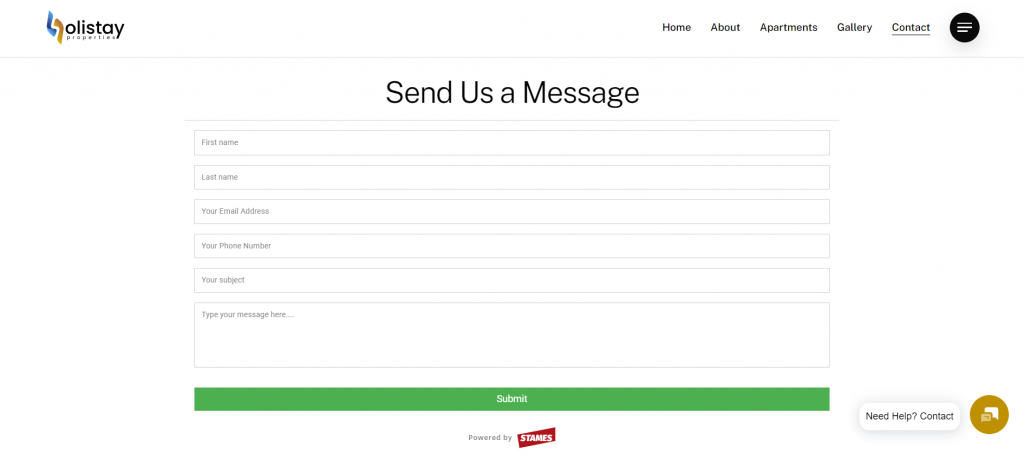
A Stames contact form is a short web-based form that can be published on a website. Any visitor can fill out the form and submit it to send a message to the site owner(s).
Behind the scenes, a contact form triggers Stames to converts customer data into tickets and send to chosen department or default department connected to the contact form. Notifications are then sent to the email inbox of site owners and their teams and if enabled, an automated response is sent to customer’s email address to acknowledge receipt.
This lets you get messages from visitors easily without revealing your email address to spammers. Installing Stames contact forms in your website is as simple as copying a piece of code and embedding in the HTML code of your website.
If you have your own contact form and would like to process more complex custom data into your Stames module, the Stames API is able to easily help you achieve that. Learn more about Stames API here.

Why Is It Important?
Let’s finally try to understand how Contact forms are important for your online business and why it is an absolute necessity for you to include one on your website
It helps you generate more leads
When a visitor is going through your websites’ products and services, it is considered to be the right time to collect their details. It will eventually help you create your email list.
Customizable to suit your needs
The Stames web widget are highly customizable. From changing the color and side text of the widgets, form etc to hiding some optional form fields. For example: a user can hide the issue category form field by setting a default department or issue category for the widget. One can also hide priority, phone number form fields etc.
Keep Track of Inquiries
As your business grows, you’ll constantly get more and more inquiries from your website.
How will you keep up?
Stames modules allows users with admin credentials and staff with access to tickets in various departments to track all customer requests/issues. You would be able to track how long the resolution process takes for staff assigned to particular tickets and what is being communicated to the customer in real time.
It makes you more reachable
You can’t be available on your phone number 24*7, and you also cannot afford to lose your potential customers. Thus, contact forms play a vital role in the visitors believing that they can reach you anytime.
Provides convenience to your visitors
Having a contact form makes it easier for the visitors to have a conversation with you. They don’t have to worry about emails when contacting is just a click away.
Gives you assembled information
When customers send you to message on email, they may miss out on a lot of information like phone number or order number. In contact forms, you can mention the fields according to your needs and audience and make it mandatory for them to fill.
Delegate Tasks to Your Team
Most contact forms let you send email notifications. Stames however send email notifications and customer data to the right people in the department that is connected to the form submission.
Offer Support to Customers
Most businesses offer some kind of customer support or tech support. And your contact form is just 1 of the ways customers can get in touch. Wouldn’t it be great if you customized the form and help them out faster? With Stames contact form, customer data submission are converted into a support tickets that can be accessed easily via a software module.
Make Quoting Easier with File Uploads
Did you know that you can accept uploads through your contact form? Stames lets visitors attach files to contact form submissions. For example, if you need to assess files or documents before sending quotes to customers, you can add a file upload field to Stames contact form. That way, you can quickly get all of the information you need to produce an estimate without extra admin.
Automate Email Responses
Stames contact form does not only make things easier for only visitors but saves your time a lot as well. When a user contacts you through your website, wouldn’t it be nice to let them know that you received their message? Stames contact form turns this email response process into a piece of cake.
After a visitor submits a form, while you get an email notification, Stames automatically sends an automated email to the visitor to acknowledge receipt of message. Automated responses can be configured via a subscription account and can be turned on or off for each Stames module.
Secure Your Website
One of the most important reasons to have a Stames contact form on your website is to reduce spam and keep your website secure. You might think that after all, if your website visitor will want to contact you, he or she can simply write an email. However, when you put only your email address on your contact us page, you’re more likely to get undesired emails.
A contact form saves all your time and energy from clearing these out. This way, you have more control over all the messages you get. Some bots crawl the internet looking for exposed email addresses. Any email address that they find may end up in the hands of spammers. Stames contact form helps you keep a very secure layer around your website because it constantly works by filtering spams that get in your way!
To easily embed a Stames contact form:
- In the Stames subscription account, go to Account Settings > Integration Settings > Contact Form for the software module in question.

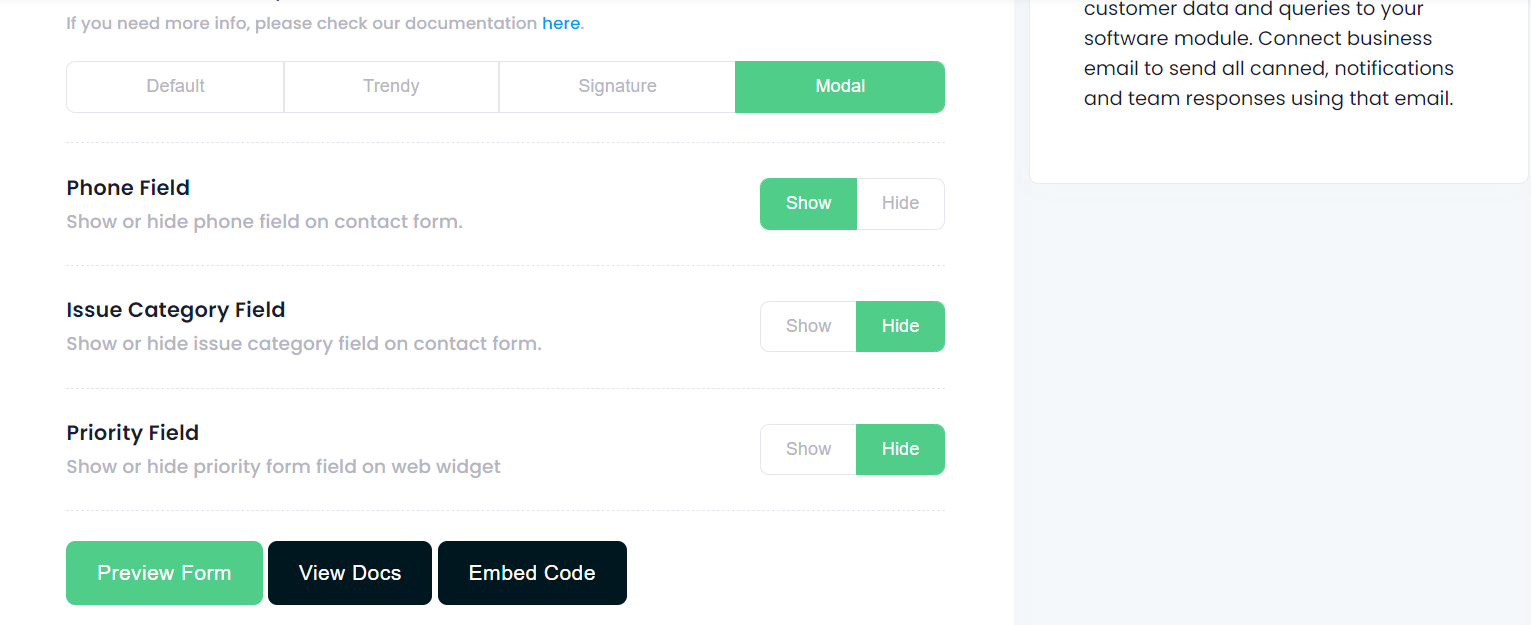
- On the Contact Form settings page, scroll down to the bottom and click on Embed Code button.

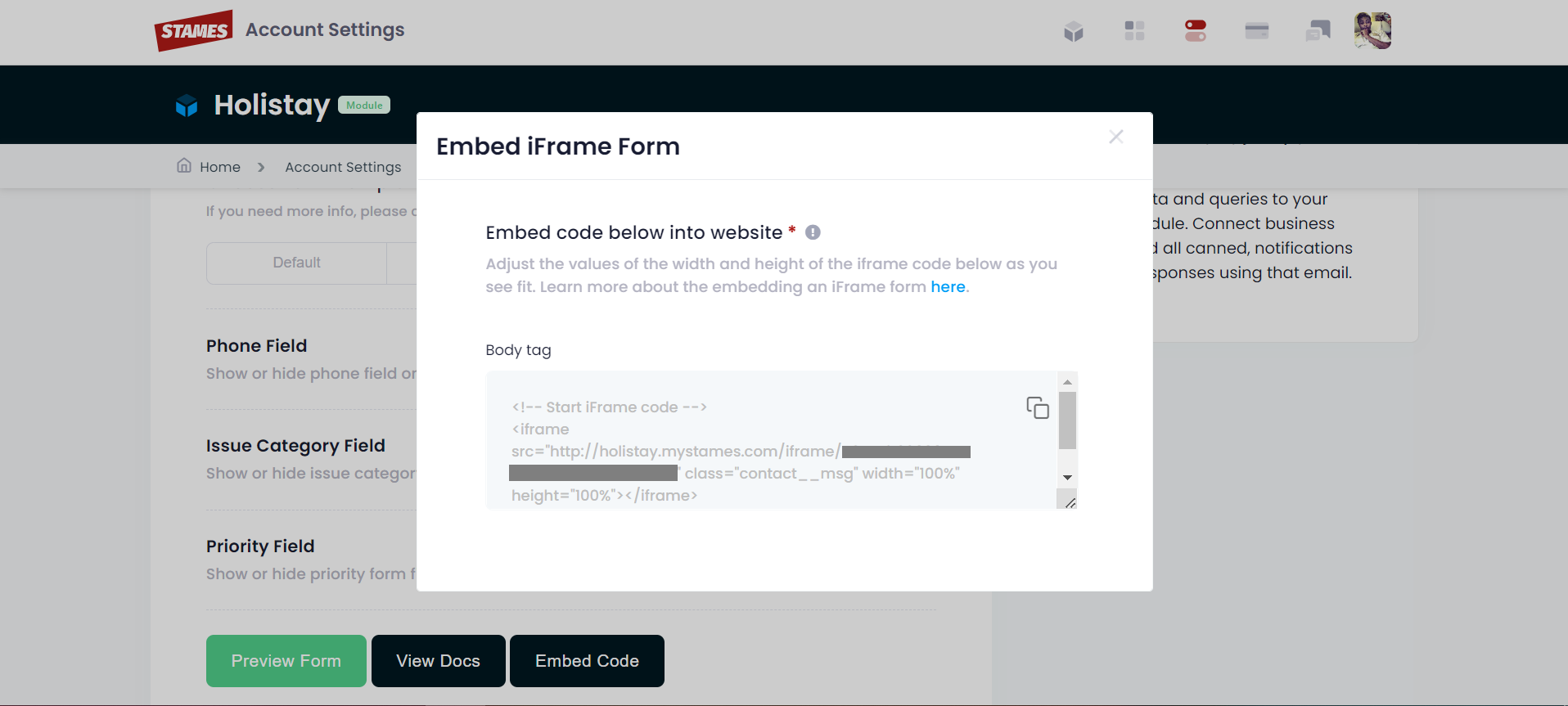
- This would bring up the pop up dialog box that contains the iFrame code snippets that can be embedded in any section of an HTML code.

- Copy and paste the code into the appropriate sections of your website HTML.
- Save the website HTML code and voila your contact form is properly installed.
To configure your contact form on your website:
- In the Stames subscription account, go to Account Settings > Integration Settings > Contact Form for the software module in question.
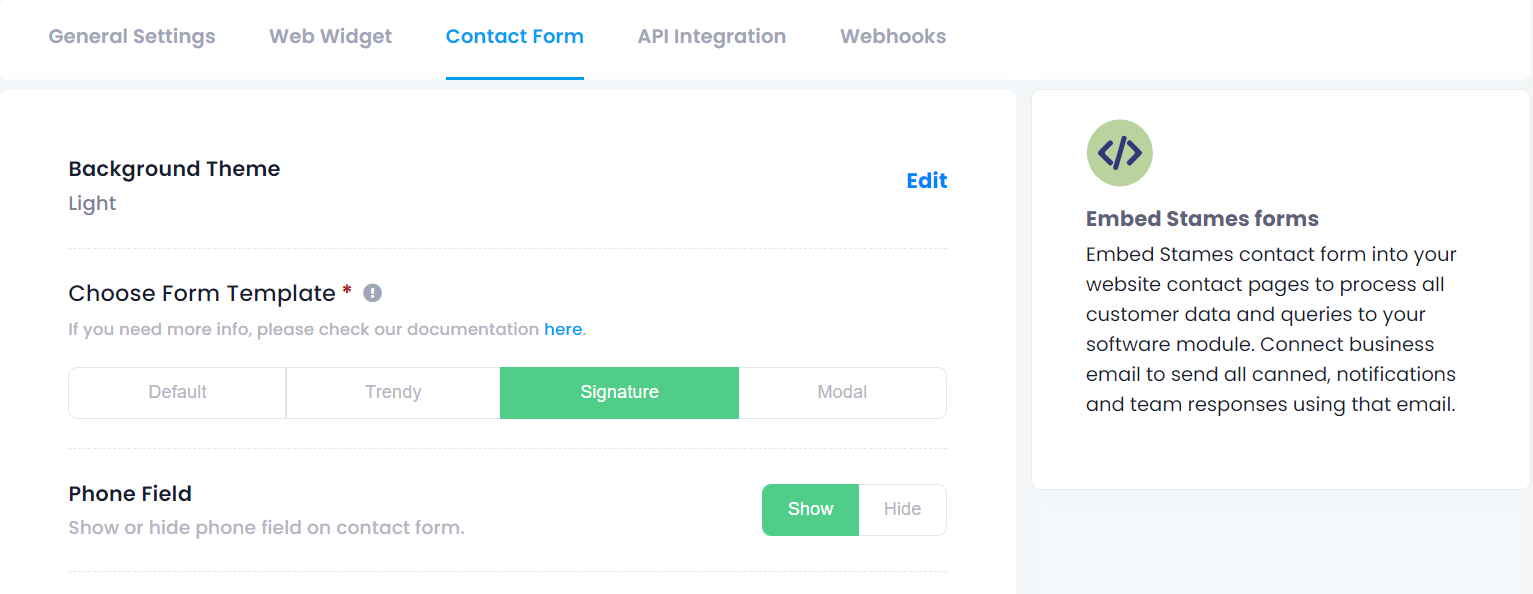
- On the Contact Form settings page, you can change the background theme of the contact form. That means if the background theme of the page you are embedding the contact form is dark then the background theme must be changed to dark and if its light, then the background theme must be changed to light .
- Choose from any of the form template available and scroll down to the button of the page and click Preview Form button to preview the form looks and active fields.
- Show or hide form fields like issues category (department) field, phone field or priority field.
Check out Tutorial video